in this tutorial, we're gonna see how to Make a Custom Bottom Navigation Menu in Android Studio and Kotlin.
First, you should add the design library dependency in your app Gradle file
implementation 'com.android.support:design:28.0.0'
now let's create our layout_main.xml file, we add the BottomNavigationView and a frame layout where we will display our fragments.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/BottomNavMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_margin="12dp"
android:elevation="2dp"
app:menu="@menu/bottom_menu"
android:background="@drawable/bottomnav_bg"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
now create a new drawable resource file to make the shape of the navigation menu, we will call it bottomnav_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid android:color="#fff"/>
<corners android:radius="80dp"/>
</shape>
now let's create the menu, go to res folder, right-click and select new > resource folder and choose menu > create the menu file and add this code
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:title="Home"
android:icon="@drawable/ic_action_home"
/>
<item
android:id="@+id/favorite"
android:title="Favorite"
android:icon="@drawable/ic_action_fav"
/>
<item
android:id="@+id/profile"
android:title="Profile"
android:icon="@drawable/ic_action_profile"
/>
<item
android:id="@+id/settings"
android:title="Settings"
android:icon="@drawable/ic_action_settings"
/>
</menu>
now we will need to create the fragments, for this tutorial I made four fragments and each one contains some information.
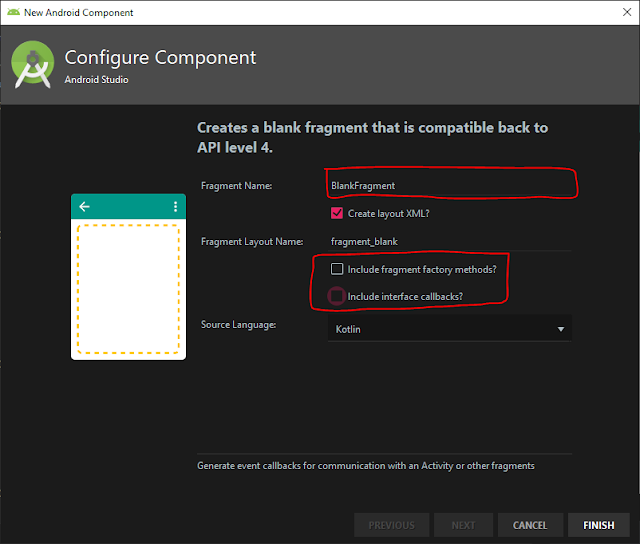
to create a fragment in android studio
- right-click on your app folder > new > fragment> blank fragment
a window will pop-up add the fragment name like bellow
Create four fragments and add your custom design, and then you can pass to your MainActivity.kt and
add this code
package tn.doctorcode.bottomnavigationmenu
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.FrameLayout
import androidx.fragment.app.FragmentTransaction
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
//Create our four fragments object
lateinit var homeFragment: homeFragment
lateinit var profileFragment: ProfileFragment
lateinit var favFragment: FavFragment
lateinit var settingsFragment: SettingsFragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//now let's create our framelayout and bottomnav variables
var bottomnav = findViewById<BottomNavigationView>(R.id.BottomNavMenu)
var frame = findViewById<FrameLayout>(R.id.frameLayout)
//Now let's the deffault Fragment
homeFragment = homeFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,homeFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
//now we will need to create our different fragemnts
//Now let's add the menu evenet listener
bottomnav.setOnNavigationItemSelectedListener { item ->
//we will select each menu item and add an event when it's selected
when(item.itemId){
R.id.home -> {
homeFragment = homeFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,homeFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
R.id.favorite -> {
favFragment = FavFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,favFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
R.id.profile -> {
profileFragment = ProfileFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,profileFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
R.id.settings -> {
settingsFragment = SettingsFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,settingsFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
}
true
}
//Now let's Run our App
}
}
and that's it, you know now how to make a custom android bottom navigation menu
Make a Bottom Navigation Menu in Android Studio
 Reviewed by Medics
on
April 10, 2020
Rating:
Reviewed by Medics
on
April 10, 2020
Rating:
 Reviewed by Medics
on
April 10, 2020
Rating:
Reviewed by Medics
on
April 10, 2020
Rating:







No comments: