In this post I'm going to give Ten React Js Project Ideas that you can build as a total beginner, the goal of these project is to help you understand react and master it to move to another level, also you can add these project to your portfolio, so without further ado let's begin
1-Clock app
One of the easiest projects with flutter that you can build with flutter. the goal of this app is to help you understanding States in react, you should know that component state is one of the major concepts in React and you can't really advance if you didn't get how it works. with this project, you will learn how to add a state to your component, how to update that state, and how to render it in your page, of course, you can use some CSS to style it and make it look cool.
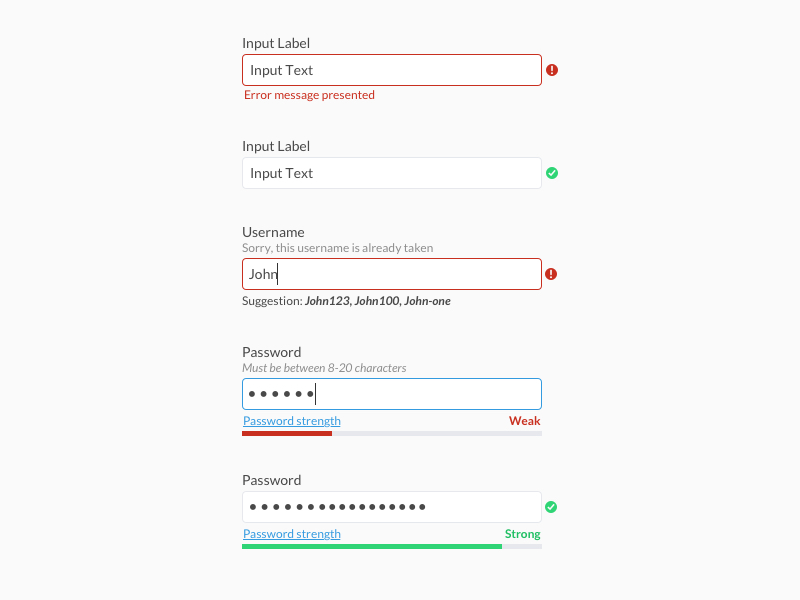
2-Form validation with react
working with forms with React is a bit different than classic HTML or with Vanilla javascript, so you have to learn how to create your input and get their value, and maybe one of the best project to learn this is by creating a form validation system with react.
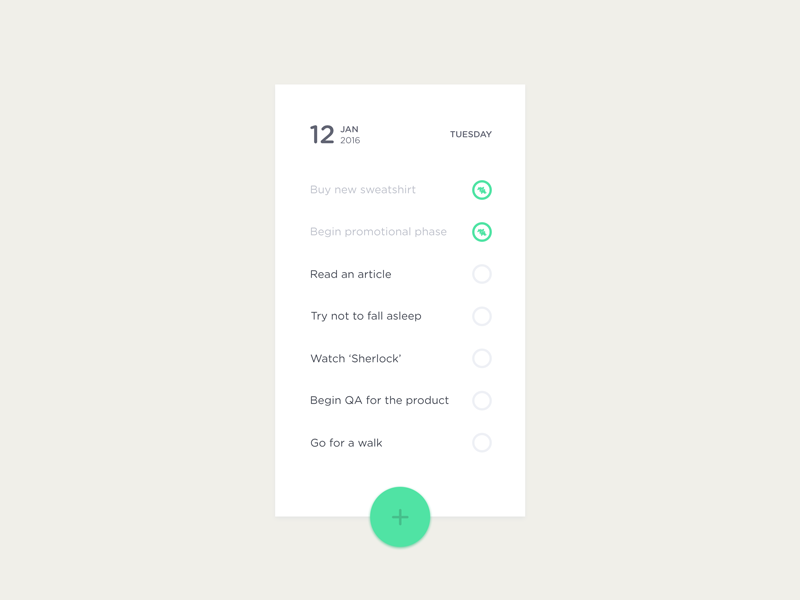
3-ToDo List App
A classic project and a very intuitive one. A todo list app helps you to learn more deeply about state and props, also it helps you how to create interaction between React component and passing value from a component to another one, it will teach you how to perform CRUD operation with react.
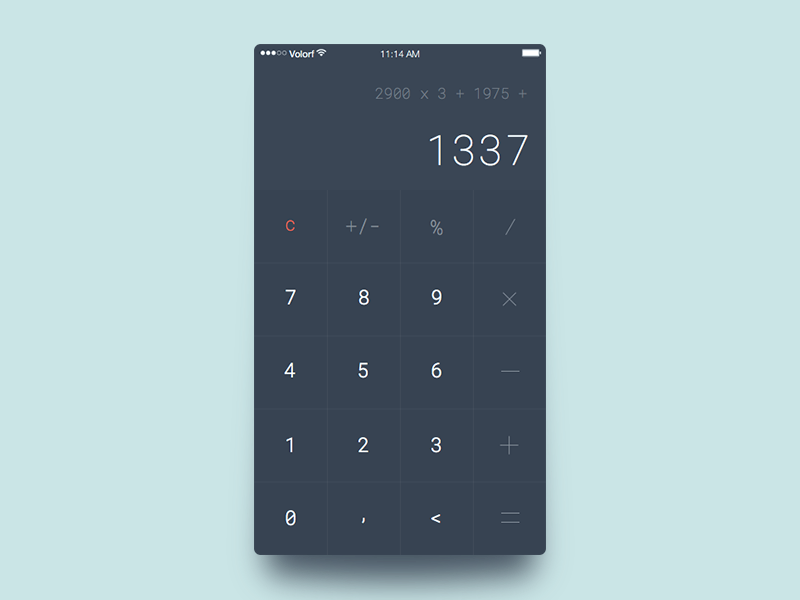
4-Calculator App
it's also a classic project that you have maybe built when you learned React but it's a very cool project that will help you to understand how to build a cool layout and how to use events in React and how to make the interaction between component, it's also easy to build and it will impress your friend
5- Search Filter List
Searching and filtering date is one of the most used features, by creating a search filtering list you will learn more about filter function in javascript and how to update a list of items. you can apply this feature to many kinds of websites like an e-commerce website, a social media app, or a movie app.
Now we will move to some project that is a little bit harder but will, for sure, make you master React in no time
6- Movie database app
A very interesting app to built and also a challenging one, the main goal of this project is to learn how to get data from an external database or a REST API and display the data inside your website, it's also a good training for React component and for integrating these components in a large project
7- Custom Music Player
if you want to impress your future client or your future employer than I recommend you to build a custom music player, it's good to work with media to react and it's a very cool widget that you can add to many kinds of widget like for example a news website or a podcast website where you can stream some music or podcast from an external source.
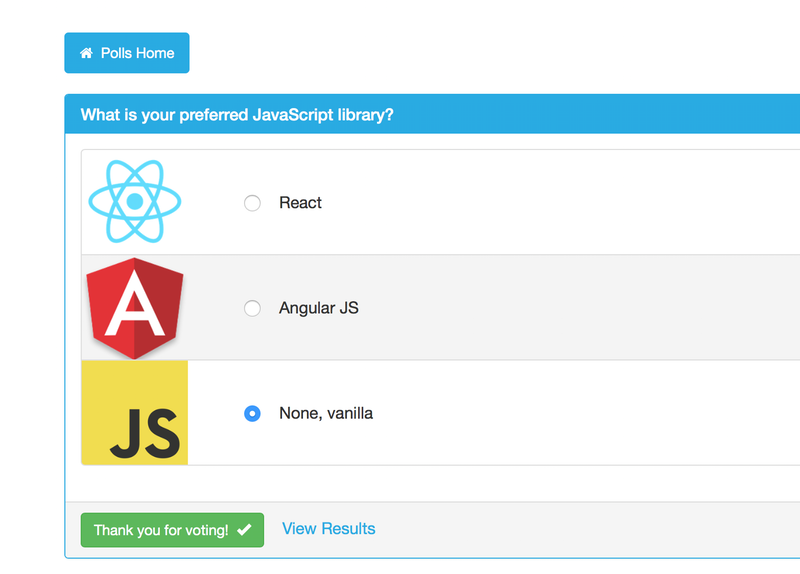
8- Voting System
Many Website now is using a voting system on their website to help them to understand better their customers and to improve their products, so it's a good thing to learn how to build one in case if a client asks you to do.
9- News App
this project is similar to the movie database app except it that this project will help you to work with more text data and integrating some features like comments, Social media sharing systems, and so on. also it's a highly demand project for freelancers.
10- Shopping Website
a classic and also a very demanded project, so if you plan to become a freelancer then it's imperative to know how to build a complete shopping website with a good design and all the feature that come with like the searching feature, the filtering feature, changing the display of the items from a grid to a list and so on. this project is like a conclusion of what you have learned in react and it will make you jump to another level and helps you to build your own project with your own ideas
Ten React Js Project Ideas for beginners
 Reviewed by Medics
on
September 24, 2020
Rating:
Reviewed by Medics
on
September 24, 2020
Rating:
 Reviewed by Medics
on
September 24, 2020
Rating:
Reviewed by Medics
on
September 24, 2020
Rating:













Get Postal Code
ReplyDelete